自分でHTMLを学ぶことは、ホームページ作成の第一歩です。
HTML(HyperText Markup Language)とは、ウェブページの構造を定義するためのマークアップ言語です。
これを用いて、独自のホームページを作成することが可能となります。
まずは、基本的なHTMLタグを覚えましょう。
例えば、<h1>、<p> 、<a>などのタグがあります。これらのタグは、ウェブページの基本構造を構築するために不可欠です。
それから、<h1>から<h6>までの見出しタグや、<p>タグで段落を作成し、<a>タグでリンクを作ることができます。
<img>タグを使用すれば、画像を挿入することも可能です。
また、CSS(Cascading Style Sheets)を学ぶことで、ウェブページのデザインやレイアウトをコントロールできます。
HTMLでページの構造を作り、CSSでデザインを整えることで、見た目の良いホームページを作成することができます。
これらの基本を理解した上で、実際に自分でホームページ作成に挑戦してみることが大切です。
作業を進める中で、様々な知識が身につき、スキルがアップしていくでしょう。
最後に、ホームページ作成においてSEOも重要です。
適切なキーワード選定や、文書構造の最適化を行うことで、検索エンジンの評価も高まり、より多くのユーザーが訪問することに繋がります。
これは「内部対策」と呼ばれるSEOの一つですが、そのためにはHTMLを理解していることが不可欠で、また正しくHTMLを使用することがSEO内部対策そのものだと言えるでしょう。
自分でHTMLからホームページ作成を行うことは、初心者には難しく感じられるかもしれませんが、一歩ずつ学習を進めることで、必ず成果が得られるでしょう。

実費をかけずにホームページ自作するならHTMLから
ホームページを自作する際に、予算を抑えたいと考える人が増えています。
そんな方におすすめなのが、HTMLから始めるホームページ制作です。
WordPressなど無料で使用できるCMSが発展していて最終的にはこれらのツールを活用するべきですが、最低でもHTML・CSSなどの基礎技術を理解していないと完全なコントロールは困難になります。
HTML(Hyper Text Markup Language)は、ウェブページの基本的な構造やデザインを作成するための言語です。
この言語を用いて、自分の好みに合わせたオリジナルなホームページを制作することができます。
実費をかけずにホームページを作成する利点として、まずはじめにコストがかからないことが挙げられます。
また、自分でHTMLを学習することで、独自のデザインや機能を自由に追加・変更できるため、自分だけのオリジナルなサイトを作ることが可能になります。
HTMLを学ぶ方法としては、インターネット上にある無料の教材やチュートリアルなどが役立ちます。
初心者でも分かりやすい解説がされており、スキルアップも期待できます。
また、知識を深めることで、SEOにも対応したサイト作りができるようになります。
しかし、すべての作業を自分で行うため、手間や時間がかかることも覚悟しなければなりません。
ですが、その分自分のスキルを向上させることができるため、将来的には便益があるでしょう。
まとめると、実費をかけずにホームページ自作をするなら、HTMLを学び始めることがおすすめです。
独自のデザインや機能を取り入れたホームページを作成し、SEOにも対応することで、今後のウェブ活用がさらに充実することでしょう。

そもそもHTMLってなに?
そもそもHTMLとは何でしょうか?
HTML(HyperText Markup Language)は、ウェブページの構造やデザインを指定するためのマークアップ言語です。
HTML文書は、タグと呼ばれる特殊な文字列を用いて、文章の構造や見た目を記述しています。
たとえば、見出しや段落、リンク、画像などの要素を配置する際に、HTMLタグを使用します。
HTMLは、ウェブブラウザが理解できる形式で書かれており、ブラウザはこれを解釈して適切に表示します。
HTMLのコード自体は人間にも理解しやすい形で記述されているため、初心者でも簡単にウェブページを作成することができます。
また、HTMLはCSSやJavaScriptと組み合わせて使用されることが一般的で、CSSはウェブページの見た目やスタイルを指定する役割を果たし、JavaScriptは動的な機能を追加する役割を担います。
このように、HTMLはインターネット上で情報を伝えるための基盤となる言語であり、ウェブページの構築に欠かせない要素です。
HTMLはページの骨格
HTMLは、ウェブページの骨格を構築するために使用されるマークアップ言語です。
ウェブページの基本的な構造、テキスト、画像、リンクなどのエレメントを、特定のタグを使用して定義します。
このタグ構造は、ブラウザによって解釈され、ユーザーが見る美しいデザインとインタラクティブな機能を提供するページに変換されます。
HTMLの非常に基本的な構造は、<html>で始まり、</html>タグで囲まれたルートエレメントがあります。
その中には、<head>と<body>という2つの主要なセクションが含まれています。
そのうち、<head>タグは、メタデータやスタイルシートのリンクなどの情報を提供し、<body>タグは、コンテンツや画像、リンク、フォームなどの実際のウェブページの要素を保持しています。
ウェブページのコンテンツは、さまざまなHTMLタグを使用して形成され、これらのタグは意味的な意味を持ちます。
例えば、<h1>から<h6>までの見出しタグは、ページのセクションの見出しを示し、<p>タグは段落を示します。
また、<a>タグはリンクを作成し、<img>タグは画像を示します。
最後に、HTMLは動的なウェブページやアプリケーションを構築する際にも使用されます。
これは、JavaScriptや他のプログラム言語を組み合わせて、ユーザーとのやりとりやデータの取得、表示などを行うことができます。
総合的に見ると、HTMLはウェブページの骨格を構築するための不可欠な要素であり、デザインや機能面での拡張が可能で、最終的にはクリエイターに美しいウェブサイトやアプリケーションを提供するものです。
レイアウトや装飾はCSS
レイアウトや装飾はCSSを活用することで、ウェブサイトのデザインを効果的に整えることができます。
CSS(Cascading Style Sheets)は、HTMLに構造を与えるものであり、ウェブページの見た目やレイアウトを調整する際には欠かせない要素です。
落ち着いた雰囲気とは、デザインがシンプルであることを意味し、色使いやフォント、余白などが抑制されたスタイルで統一されている状態です。
このようなデザインは、ユーザーにとっても見やすく、情報が伝わりやすいとされています。
HTMLには<br>タグというものがあります。
このタグは文章の改行を行うタグです。
初歩的なコーディングでは、この<br>タグを多用して段落同士の間隔を取っている場合があります。
このような場合にはCSSを使用して、<h1>〜<h6>タグや<p>タグ同士の間隔をコントロールするべきです。
HTMLはコンテンツの意味的な構造を表し、CSSがデザイン(コンテンツの構造的な意味を視覚的に表すこと)をコントロールする、という役割分担になっています。
またCSSを使うことで、同じHTML要素には同じ見た目を一括して適用することができます。
このことは、ページの保守効率を上げることはもちろん、同じ要素が同じ意味合い・グループであること明示することにも役立ちます。
HTML、CSSってどんなもの?
HTMLとCSSは、ウェブページをデザインするための基本的なコンポーネントです。
これらの技術を組み合わせることで、美しく機能的なウェブページを作成することができます。
HTML(HyperText Markup Language)は、ウェブページの構造を定義するマークアップ言語です。
この言語を使ってテキスト、画像、リンクなどの要素をページ上に配置します。
HTMLはタグと呼ばれる特殊なマークを使用して、ページ上の要素を識別します。
例えば、<h1>タグは、見出しを表します。
CSS(Cascading Style Sheets)は、ウェブページの見た目を設計するための言語です。
CSSを使って、ページの背景色、フォント、レイアウトなどを定義します。
CSSは、ページ上の要素を装飾し、見た目を改善するために使用されます。
HTMLとCSSはそれぞれ異なる目的で使用されますが、一緒に使われることで、効率的で魅力的なウェブデザインが実現されます。
どちらも学ぶことで、ウェブ開発の基本的なスキルを身につけることができます。
HTMLとCSSをマスターすることは、ウェブ開発において非常に重要であり、ウェブサイトを構築する上で欠かせない技術です。
よく使うHTMLタグ
よく使われるHTMLタグは、ウェブページを構成する際の基本要素です。
いくつかの主要なタグを以下で紹介します。
<!DOCTYPE html> :
これは文書宣言であり、ウェブページの最初に現れます。
これにより、ブラウザはHTML5規格に基づいてページを解釈します。
<html>タグ:
ウェブページの全体構造を示します。
すべての他の要素は、このタグの内部に配置されます。
<head>タグ:
ページのメタデータを含む領域です。
ここには、<meta>タグ、<title>タグ、<link>タグなどが含まれます。
<body>タグ:
実際のコンテンツが配置される場所であり、テキスト、画像、リンク、フォームなどの要素が含まれます。
<main>、<article>、<section>タグなど:
これらのタグは、ページのセマンティック構造を示します。
<h1>~ <h6>タグ:
見出しタグで、コンテンツの階層構造を示します。
<p>タグ:
段落を示すために使用されます。
<a>タグ:
ハイパーリンクを作成し、他のページやウェブサイトへのリンクを提供します。
<img>タグ:
画像を埋め込むために使用されます。
<ul>タグ、<ol>タグ、li<>タグ:
リストを作成する際に使用されます。
これらのタグは、ウェブページを作成する際の基本的な構成要素であり、上記以外にも多くのHTMLタグがあります。
これらを組み合わせて、さまざまなデザインのウェブページを作成することができます。
また、SEO対策にも役立ちますので、適切なタグの使用を心がけましょう。
CSSの主な機能と基本的な要素
CSS(Cascading Style Sheets)は、ウェブページのデザインやレイアウトを制御するための言語です。
これにより、ウェブ開発者は、ページの見た目や感じを整えることができます。
CSSの適切な使用には、次の3つの要素が重要です。
– セレクタ:
セレクタは、HTML内の特定の要素を選択するために使用されます。
タグ、クラス、IDなど、様々なセレクタが存在します。
<h1>〜<h6>、<p>などのタグに対して共通の見た目を設定するのは基本ですが、同じタグでも場合によって意味合いが変わり、見た目を変える必要がある場合が出てきます。
ページ内で一度しか出てこない要素の場合には「ID」を、ページ内で同時に複数出てくる要素には「クラス」を使い、タグ、クラス、IDごとに見た目を指定することができます。
– プロパティ:
プロパティは、選択された要素にスタイルを適用するために使用されます。
例えば、文字色や背景色、フォントサイズなどがあります。
– 値:
値は、プロパティに設定する具体的なスタイルを定義します。
例えば、文字色を赤にする場合、プロパティには “color” を、値には “red” を設定します。
これらの要素を組み合わせることで、ウェブページのレイアウトや装飾を自在にコントロールできます。
CSSを上手に活用することで、落ち着いた雰囲気のウェブサイトを作成し、ユーザーに心地よい体験を提供しましょう。
ここで、開発者が頻繁に利用するCSSのいくつかの機能を紹介します。
1. テキストのスタイリング
よく使われるテキストスタイリングには、フォントサイズ、文字色、フォントファミリー、行間、またはテキストの太字化・斜体化などがあります。
これらのプロパティを使用することで、ページ内のテキストを簡単に調整することができます。
h1 { font-size: 24px; color: #333; font-family: Arial, sans-serif; line-height: 1.5; font-weight: bold; }2. ボックスモデル
CSSのボックスモデルは、ページ内の各要素を矩形ボックスとして表現し、その周囲にマージンやパディングを設定することができます。
このようなスタイリングは、要素間の間隔やレイアウトの調整に役立ちます。
前述の、段落同士の間隔を取りたい場合には<br>タグによる改行を多用するのではなく、マージンまたはパディングというプロパティの値を指定して間隔を取ります。
.box { width: 100px; height: 100px; margin: 10px; padding: 20px; border: 1px solid #ccc; }3. レスポンシブデザイン
よく使われるCSSの機能のひとつに、レスポンシブデザインがあります。
これはウェブページがさまざまなデバイスや画面サイズに適応することを可能にします。
メディアクエリを使用することで、特定の条件下で異なるスタイルを適用することができます。
@media screen and (max-width: 768px) { .container { width: 100%; } } これらのよく使うCSSの機能を活用することで、ウェブページのスタイリングやレイアウト、レスポンシブデザインを簡単に実現できます。
また、効率的な開発を行うために、CSSフレームワークやプリプロセッサも活用しましょう。
HTML・CSSを学ぶには?
HTML、CSSを学ぶには様々な方法がありますが、ここではすぐに始められる方法をご紹介します。
実際に多くの人に見てもらうことを前提としたウェブサイトを立ち上げるのには、どうしても費用が発生しますが、HTML、CSSを作成、実行する環境(コンピュータやソフトウェアのこと)を構築するだけなら比較的簡単で、費用もほとんどかけずに構築できてしまうでしょう。
必要な環境については後の項目でもう少し詳しくご紹介します。
HTMLとCSSを学ぶのに必要なのは、「こういう場合にはこういう書き方をする」というHTMLとCSSの「辞典」です。
古くからあるウェブサイトで、便利なサイトがいくつかあります。
HTML・CSS学習に便利なサイト
HTMLやCSSの全体的な書き方を真似して一度作ったら、具体的に中身を書いていきましょう。
そうすると「見出しはどう書くんだっけ?」「リストを書きたいんだけど…」「マージンかパディングの指定方法は…?」などこういう場合にはどうしたらいいのか疑問が湧いてくるでしょう。
そんな時には以下で紹介する言語リファレンスのサイトを見て、必要なタグやスタイルを探しましょう。
初めのうちは、一項目ずつ順番に見て探すことになるかもしれません。
そのうち、「こういう場合にはなんか使えそうなものがあったな」となってピンポイントでタグなどを探せるようになるでしょう。
全てのタグやスタイルを暗記している必要はありません。
適切なタグやスタイルがあることを知っていて、必要に応じて取り出せることが大事です。
とほほのWWW入門
https://www.tohoho-web.com/www.htm
HTMLクイックリファレンス
どちらのサイトもHTML、CSSをはじめとして、Webサイト構築に必要な言語が一覧形式で紹介されています。
初めのうちは、HTMLリファレンスを一つ一つ読んでいっても楽しいかもしれません。
それぞれ用途別でも探せるようになっています。
これらのサイトを活用して、HTML、CSSを使ったホームページ作成の学習を深めていきましょう。
自分でHTMLからコーディングするメリット・デメリット
自分でHTMLをコーディングすることには、多くのメリットとデメリットが存在します。
まずメリットの一つとして、自由度が高まります。
独自のデザインや機能を追加することが容易になり、自分のビジョンに沿ったウェブサイトを構築できます。
また、コーディングを習得することで、プロジェクトの細かな部分に対する理解が深まります。
これにより、効率的なウェブ開発が可能となり、SEO対策にも役立ちます。
さらに、他の開発者とのコミュニケーションがスムーズになり、協力してプロジェクトを推進できるでしょう。
しかし、HTMLからコーディングすることのデメリットも無視できません。
コーディングには時間がかかりますし、専門知識を習得する必要があります。
これは、ウェブ開発の初心者にとっては難しいかもしれません。
また、コードの管理やデバッグにも多くの時間が割かれるため、総合的な開発時間が長くなることがあります。
最終的に、自分でHTMLからコーディングするか否かは、プロジェクトの目的やスキル、時間など様々な要素を考慮して決めるべきです。
どちらにせよ、ウェブ開発を学び進めることで、ビジネスにおける競争力や創造力を向上させることができるでしょう。
自分でHTMLからコーディングするメリット
自分でHTMLをコーディングすることには、多くのメリットがあります。
まず第一に、自由度が高まります。
自分でコードを書くことで、デザインや機能の細かい部分まで自分のアイデアやニーズに合わせてカスタマイズできます。
また、コーディングスキルの向上も期待できます。
HTMLやCSS、JavaScriptなど、ウェブ開発に必要な言語を身に付けることで、一般的なWebデザイナーやWebデベロッパーとしての市場価値が向上します。
これにより、キャリアアップや将来的な収入の向上につながる可能性があります。
さらに、自分でコーディングすることで、WebサイトのパフォーマンスやSEO対策にも効果的に取り組むことができます。
テンプレートやビルダーを使うと、余計なコードが含まれたり、SEOに有益でない構造になることがあります。
しかし、自分でコーディングすることで、最適化されたコードを書き、Googleなどの検索エンジンに評価されやすいサイト構造を実現することができます。
最後に、独自性が生まれます。
自分でコーディングすることで、他のウェブサイトとは異なる、オリジナリティ溢れるWebサイトが作成できるため、ユーザーに与える印象も強くなります。
以上のように、自分でHTMLからコーディングすることは、デザイン面やスキルの向上、SEO対策の効果など、様々な面でメリットがあります。
自分でHTMLからコーディングするデメリット
自分でHTMLからコーディングするデメリット 自分でHTMLを使用してウェブページを作成することには、いくつかのデメリットがあります。
まず第一に、学習曲線があります。
HTMLをマスターするには、時間と努力が必要であり、独学で学んだ場合、限られた知識しか獲得できないことがあります。
また、自分でコーディングを行うことで、時間がかかることが挙げられます。
特に初心者の場合、細部までこだわってデザインを行うと、完成までに多くの時間が費やされることがあります。
これは、ビジネスの場合、効率性の低下に繋がることがあります。
さらに、コーディングの結果が期待通りでない場合、問題の特定と修正に手間取ることがあります。
これは特に、HTMLとCSS、JavaScriptなど、他の言語と組み合わせて使用する場合に顕著です。
自分でコーディングを行うことで得られるスキルは、確かに価値がありますが、プロフェッショナルなウェブデザイナーやウェブ開発者に依頼することで、品質を維持しながら効率的にプロジェクトを進めることができます。
最後に、デメリットにも関わらず、自分でHTMLからコーディングすることは、ウェブ開発の基礎を学ぶ上で非常に重要です。
最終的には、自分のスキルと目的に応じて、適切な方法を選択することが肝心です。
HTMLからホームページを作るための環境
HTMLを用いてホームページを作成するための環境について説明いたします。
まず、ホームページ作成の基本要素であるHTML(HyperText Markup Language)は、インターネット上で情報を表示するためのマークアップ言語のひとつです。
HTMLをマスターすることで、ホームページの構造やデザインを自由自在にコントロールすることが可能となります。
ホームページを作成するための環境としては、以下の3つが必要です。
- テキストエディタ
- ブラウザ
- ウェブサーバー
まず、テキストエディタではHTMLファイルを編集します。
Windowsの場合、メモ帳が利用できますし、Macの場合はTextEditが利用できます。
また、専用のHTMLエディターも多数存在し、初心者にも扱いやすいようなものがいくつかあります。
次に、ブラウザです。
作成したHTMLファイルをブラウザで開くことで、ホームページの見た目を確認できます。
主要なブラウザとして、Google Chrome、Mozilla Firefox、Microsoft Edgeなどがあります。
ブラウザごとに表示が異なる場合があるため、複数のブラウザで確認することが望ましいです。
最後に、ウェブサーバーです。
作成したホームページをインターネット上に公開するためには、ウェブサーバーが必要です。
ウェブサーバーは、ウェブホスティングサービスを利用することで簡単に利用できます。
無料でも利用できるものから、有料で高性能なものまで様々なサービスが提供されています。
上記の環境を整えることで、HTMLを用いたホームページ作成がスムーズに進むでしょう。
ぜひ、自分に合った環境を見つけてホームページ作成に挑戦してみてください。
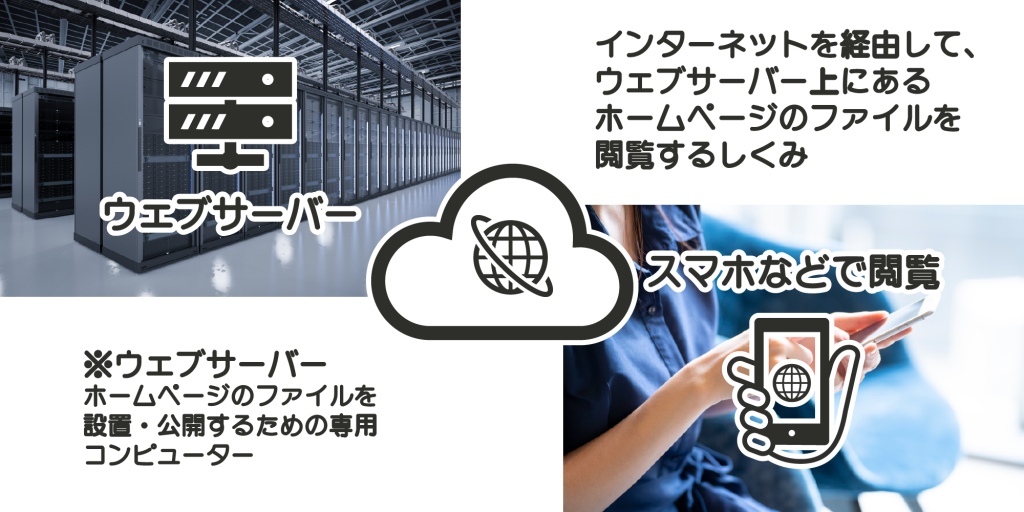
ウェブサーバー
ウェブサーバーとは、インターネット上でウェブページやウェブアプリケーションを提供するためのサーバーです。
ユーザーがウェブブラウザを通じてリクエストを行うと、ウェブサーバーはHTMLファイル、画像、スタイルシート、JavaScriptなどのリソースを提供し、ブラウザがこれを表示・実行してウェブページが構築されます。
ウェブサーバーは、HTTP(Hypertext Transfer Protocol)というプロトコルを用いて、クライアント(ウェブブラウザ)との通信を行います。
また、HTTPS(HTTP Secure)というセキュリティ面が強化されたプロトコルも利用されており、これによりデータの暗号化や認証が行われ、安全性が向上しています。
主なウェブサーバーソフトウェアとしては、Apache HTTP Server、Nginx、Microsoft IISなどがあります。
それぞれの特徴に応じて、企業や個人が選択し使用しています。
ウェブサーバーは物理的なハードウェア上に立ち上げることができますが、クラウド環境では仮想的なウェブサーバーが提供されており、柔軟なスケーリングや運用が可能となっています。
ウェブサーバーのパフォーマンスやセキュリティ設定、アクセス解析などは、ウェブサイトの運営において重要な要素です。
適切な運用・管理を行うことで、ユーザーに快適で安全なウェブページを提供することができます。

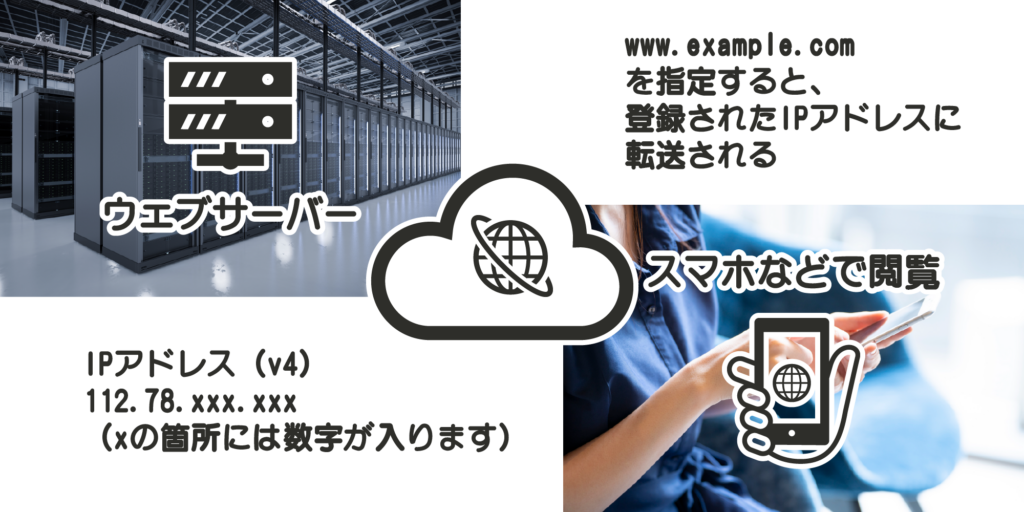
独自ドメイン
独自ドメインとは、インターネット上のウェブサイトやメールアドレスに使用される、ユニークな名称のことを指します。
これにより、ビジネスや個人のオンラインプレゼンスを強化し、信頼性やブランドイメージを高めることができます。
独自ドメインを取得する際には、ドメイン登録業者やホスティングサービスを利用することが一般的です。
ここでは、希望するドメイン名を検索し、利用可能かどうかを確認した上で、登録手続きを進めていきます。
また、独自ドメインを運用する上で、ドメインの更新や管理、DNS設定などの様々なタスクが必要となります。
そのため、自分に合ったドメイン管理ツールを選択し、円滑な運用ができるように計画することが重要です。
独自ドメインを利用することで、SEO対策の一環としても効果が期待できます。
オリジナルのドメインがあることで、検索エンジンが評価しやすくなり、結果として検索ランキングが向上することがあります。
最後に、独自ドメインは、プロフェッショナルな印象を与えるだけでなく、オンラインでの自己表現の強化にも貢献します。
適切なドメイン名を選ぶことで、自分のアイデンティティや目的をより効果的に伝えることができるのです。

HTMLファイルはテキストエディタで作る
HTMLファイルは、テキストエディタを使用して簡単に作成できることができます。
テキストエディタは、プログラミングの基本となるツールであり、コンピュータにインストールされているものから、オンラインで利用できるものまで幅広く選べます。
HTMLファイルは、拡張子が .html または .htm のテキストファイルです。
まず、テキストエディタを開き、HTMLの基本構造を書きます。以下は、シンプルなHTMLファイルの例です。
サンプルページ
<h1>サンプルページへようこそ</h1>これは、テキストエディタで作成されたHTMLファイルのサンプルです。
このような形式で記述されたファイルを、テキストエディタ上で保存し、拡張子を .html または .htm に設定することで、ウェブページとして表示できるHTMLファイルが完成します。
その後、作成したHTMLファイルをダブルクリックして、ウェブブラウザで開くことができます。
ウェブブラウザは、HTMLファイルを解析し、表示するためのレンダリングエンジンを内蔵しています。
これにより、テキストエディタで書かれたコードが、見やすいウェブページとして表示されるのです。
以上で、テキストエディタを使ってHTMLファイルを作成する方法をご紹介しました。
この方法を覚えることで、自分だけのウェブページを手軽に作成・公開することができます。
今後もこの知識を活かして、さらに多くのウェブページを作成していってください。

まとめ
この記事では、ホームページを自分で作成するための基礎となる、HTML、CSSコーディングについて簡単にご紹介しました。
HTMLはウェブページの骨格で、コンテンツとその構造を同時に記述するものです。
構造を明示することにより、そのコンテンツで何を説明しているのか、どのパートでどんな内容を説明しているのかが分かりやすくなります。
CSSは、HTMLで記述されたドキュメントにデザインを与え、そのコンテンツ構造を視覚的により分かりやすくするものです。
例えば見出しのレベル(<h1>〜<h6>)ごとにスタイル(文字の大きさや簡単な装飾)を適切に変えることで、文章のパート分けを理解しやすくなります。
HTMLとCSSによるページ作成には、ウェブサーバーとテキストエディタ、ブラウザが必要です。
学習のためやテストのためなら、ウェブサーバーはパソコン単体でも代用できます。
テキストエディタはパソコンに付属しているものでも、ウェブで無料でダウンロードできるものでも充分以上に作成に使用可能です。
ご紹介した通り、分かりやすいHTML、CSSのリファレンスサイトもあります。
HTML・CSSコーディングは、やる気さえあればほとんどコストをかけずに学ぶことができてしまいます。
最終的には、ウェブサイトの制作・管理にはWordPressなどのCMSを使用するべきですが、もしあなたがウェブ制作そのものを仕事とする場合や、自社ホームページの管理を全て行うなら、その基礎となるHTML、CSSの理解は必須です。
逆に、自社ホームページの根本的な管理は外部の業者に任せて良い場合や、自社ホームページの内製を検討されている場合には、本稿を今後のプロジェクト進行のご参考にしていただければ幸いです。
大事なのはホームページの装飾性ではなく、ホームページを通して「誰に、何を伝えるのか」です。
ホームページを通して皆様のご事業がよりよく発展しますように。