こんにちは、上級ウェブ解析士の川上です。
ウェブ解析士の資格には、毎年更新の条件としてフォローアップテストというものをオンライン受験して合格する必要があります。
ちょうど今月末がフォローアップテストの期限で、慌てて復習してテストに備えている真っ最中です。
ウェブ解析士のテキストは毎年更新されるのですが、2020年度版はより実践的な内容になっていると感じました。
この記事を執筆開始時点では並行して復習を進めておりましたが、11/14の深夜時点でなんとか95点で合格できました。
それでは本題に入らせていただきます。
WordPressをご存知でしょうか。
ブログサイトを運用するためのソフトウェアとしてオープンソースで開発され、いわゆるホームページ、企業サイトや店舗サイトの制作・運用にも数多く利用されています。
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。
出典: フリー百科事典『ウィキペディア(Wikipedia)』https://ja.wikipedia.org/wiki/WordPress
弊社で制作させていただく企業サイトや店舗サイトにも、WordPressを利用しています。
この場合は、CMS(コンテンツ管理システム)として利用していることになります。
CMSを使うメリットがいくつかあります。
- ウェブの専門的な知識がなくてもコンテンツの制作・更新が容易
- 更新でサイトが大きく崩れる危険性をかなり小さくできる
この辺りに尽きるかと思います。
私は当然のことながら、テキストエディタ(メモ帳、サクラエディタ、TeraPad、秀丸エディタなど)とFTPクライアントソフトさえあれば、サイト丸々構築できます。
それでも弊社でサイト制作にWordPressをCMSとして採用するのには理由があります。
- お客様ご自身でコンテンツの更新ができる
- 制作作業の効率化ができる
- WordPressはオープンソースで常に開発が続けられており、セキュリティの欠陥発見および対応が早い
特に、お客様がコンテンツを更新できることは、お客様にとっての大きなメリットになります。

WordPress制作代行会社って?
現在多くのホームページ制作会社では、ホームページの制作にWordPressを採用しています。
ホームページ制作会社がWordPressに対応しているか
もしあなたが、「WordPress制作代行会社」を探すなら、ホームページ制作会社に問い合わせるかサービスサイトを確認して、WordPressに標準対応しているかどうかを確認しましょう。
WordPressでは、そのベースとなるサーバウェアに、サーバーサイドスクリプトのPHPという言語と、MySQL(もしくはSQLite)を使用しています。
当然のことながらHTML、CSSも使用しますし、クライアントサイドスクリプトとしてJavascriptを使用しています。
あなたが選んだホームページ制作会社が、WordPressを専門的に扱っていない場合、WordPress特有のプログラムを完全に掌握しておらず、特殊な要望やケースには即座に対応できない可能性があります。
WordPress以前にウェブの素人である可能性も
それだけならまだ良いのです。
本業はホームページ制作ではなく、WordPressのみしか扱えない制作会社も存在しますので注意が必要です。そもそもHTMLやCSSをはじめとしてウェブに関する知識を全く持っていないにも関わらず、WordPressを使用すればそれなりのクオリティのサイトを制作できてしまうのです。
逆にそういった制作会社では、元々コンテンツの制作が強い場合もあります。
システム面、セキュリティ面、機能的な展開の上では脆弱であるデメリットを承知の上で利用するようにしましょう。
WordPress制作代行の費用は?料金表をご紹介
先ほども申し上げた通り、弊社ではウェブの基礎技術に加え、WordPress特有のカスタマイズにも慣れておりますので安心してご用命いただければと思います。
弊社で制作する場合は必ずWordPressを導入しますが、制作費用の内訳としては、「CMS導入(WordPress)」「テーマ導入・基本設定」が発生します。
| CMS導入(WordPress) | ¥55,000- |
| テーマ導入・基本設定 | ¥22,000- |
その他、サーバそのものの設定、ドメイン設定、ページ制作料金が発生します。
5ページ程度の簡単なサイトで初期制作費が¥210,000-程です。

WordPressで制作する流れを知りたい
ご自分でWordPressを使って会社のホームページを作ろうと挑戦された方も数多くいらっしゃるかと思います。
WordPressでホームページを制作する流れがわかれば、ご自分で制作することも夢ではなくなるのではないでしょうか。
また、WordPressで構築されたホームページを発注なさりたい方にとっても、どんな流れで制作が進むのか非常に気になるところかと思います。
1. ページ構成の決定
いきなり、直接WordPressとは関係ないところから入って申し訳ありません。
しかしながら実際にシステムを導入したり設定を進める前に、まずは、どのような内容のホームページを作るのかを設計することが重要です。
下記は、よくあるコーポレートサイトのページ構成です。
ホーム
├ ○○○社の特徴(理念・想い・事業発足のエピソードなど)
├ 商品のご紹介
├ 会社概要
└ お問い合わせ
理念やエピソードがホーム(トップページ)に入ったり、特に主力の商品・サービスで1ページ作ったりなど、事業内容などによってページ構成は変わります。
顧客目線での構成が重要です。
顧客目線での構成は、SEO上、またコンテンツマーケティング上でも展開がスムーズになるものと考えています。
2. 掲載内容の準備、作成
まだWordPressは使いません。
サイトの構成を設計したら、それぞれのページに記載する文章等を作成します。
- アドレスの決定(○○○○.comなど)
- 各ページに記載する文章原稿の作成
- ロゴデータや会社・店舗画像などの手配
特に各ページに記載する文章原稿の作成は大変です。
適任な担当者に依頼して手分けして作成しましょう。
社長挨拶など、その人ではないと書けないものもあるかもしれません。
ページ内に記載する文章やページ内の構成で迷ったら、検索ニーズなどを参考にしましょう。
keysearch Betaなどのキーワードマップツールを使うと、一般のユーザー(ここではGoogle検索エンジンを利用した検索者)の検索ニーズを構造的に把握することができて、顧客目線でのページ構成を考えやすくなります。
また、トップページは最後に制作するとスムーズに進む場合があります。
トップページはサイト全体のインデックス、目次としての役割も大きいためです。
でき上がった各ページの内容を吟味し、特に見て欲しいページへのリンクバナー(アイキャッチとメニュー名だけでもシンプルですが効果的です)を設置したり、お知らせやブログの最新記事一覧を掲載したりなど、サイト内でのリンク要素が大半を占めます。
3. デザインテーマの選定
この時点でも、まだWordPress自体を用意する必要はありません。
デザインテーマを選定しましょう。
デザインテーマとは、昔のガラケー後期のものや、LINE等で「着せ替え」の機能があるのをご存知でしょうか?
WordPressのデザインテーマは、その着せ替えにほぼ近いイメージのものです。
ロゴ・タイトル、メインメニュー(グローバルナビゲーション)、本文エリア、サイドカラムがあったりなかったり、フッターロゴ・タイトル、フッターメニュー…など、ページはいくつかのパーツから構成されています。
それぞれのパーツの配置やカラーパターンがセットになったものがデザインテーマです。
テーマの中には、トップページのレイアウトまで作り込まれたものもあります。
いわゆる「デザイン」と聞いてイメージするのは、テーマによる部分だと理解していただいて差し支えないかと思います。
また、テーマによって、どの部分をどれだけカスタマイズできるか、機能が大幅に異なります。
詳細な使い方や使用感は、実際にテーマをインストールしてみないことにはわかりにくい部分も多々あります。
まずはできるだけシンプルで、操作がわかりやすいものを選びましょう。
WordPressで自社制作される場合のポイントですが、WordPressで構築する場合、直接のコストを大幅にカットできます。
ですが、テーマに関してだけは、有料であってもクオリティの高いものを導入しましょう。
テーマでほぼ見た目の出来栄えが決まってしまいます。
また、できるだけ日本国内製品をお勧めします。
英語でのデモサイトを見るとかっこいいのに、日本語を入れると何か違和感がある…というテーマがほとんどです。
下記のテーマ販売サイトは特にお勧めですのでご確認ください。
繰り返しになりますが、コストを削れば削るほど、品質は落ちます。
もしあなたがウェブページをデザインして、コーディングして、WordPressテーマ化するスキルをお持ちでないなら、わずか1万円〜4万円程度のコストを惜しまずに、品質の高いテーマを選定してください。
4. ウェブサーバー・ドメインの手配
サーバー運用、ネットワーク構築にスキルがないのであれば、自社サーバーは考えないで下さい。
レンタルサーバーを使いましょう。
低コストでしっかりと運用に耐えるレンタルサーバーサービスがあります。
| サービス名 | 使いやすさ | 料金 | 安全性 | おすすめ度 |
| さくらのレンタルサーバ | ◎ | ○ | ○ | ☆☆☆ |
| XSERVER | △ | △ | ◎ | ☆☆ |
| ロリポップ!レンタルサーバー | ○ | ○ | ○ | ☆☆ |
| heteml | ○ | △ | ○ | ☆☆ |
※オフィス・カワカミの独断と偏見によります
WordPressのクイックインストール機能の有無、無料SSL(Let’s Encrypt)対応機能なども選定基準の一つとなります。
SSLについては、通信の暗号化だけではなく法的実在性を証明するものなど、より高度な証明機能を持ったものも存在します。
目的に応じて使い分けましょう。
SSLとは、インターネット上でのデータの通信を暗号化し、盗聴や改ざんを防ぐ仕組みです。SSL化されたウェブサイトは、URLが「https」から始まり、ブラウザのアドレスバーに鍵マークが入ります。
SSLとは?httpsとは?簡単説明|GMOグローバルサイン【公式】
https://jp.globalsign.com/ssl-pki-info/ssl_beginner/aboutssl.html
SSLは、サイト運営元の確認内容によりレベル分けされた「ドメイン認証」「企業実在認証」「EV認証」の3種類の認証タイプが存在します。それぞれの認証の特徴と、導入するウェブサイトの利用用途や予算に適したタイプのSSL証明書を選ぶことが可能です。
SSLの種類と利用用途|GMOグローバルサイン【公式】
https://jp.globalsign.com/ssl-pki-info/ssl_beginner/types-of-ssl.html
ちなみに弊社は、上記GMOグローバルサインの代理店でもありますので、ご必要の際はご相談ください。
最後にドメインです。
ホームページのアドレスになります。
.comで終わるドメインなら年間で1,400円程度で済みますので、ケチらずに導入しましょう。
ホームページやメールアドレスを作る際、「ドメイン」という言葉を聞いたことがあると思います。 ドメインとは、簡単に言えばインターネット上の住所のようなものです。企業のホームページや個人のブログサイトはその住所に建てられる「家」というイメージをしていただければ、わかりやすいかと思います。
ドメインとは|ドメイン取るならお名前.com
https://www.onamae.com/clever/about/domain.html
先にご紹介したレンタルサーバーでも独自ドメインは取得可能です。
レンタルサーバーと一緒にドメインも取得してしまう方が、設定としては簡単です。
弊社では、コストとメールサーバーが必要な場合を考慮して、お名前ドットコムでドメインおよびメールサーバーを契約し、ウェブサーバーにはさくらのレンタルサーバーを使用しています。
なお、上記の構成の場合、DNSの設定が難しくなってしまいますのでご注意ください。
5. WordPressのインストール
ウェブサーバー、ドメイン、Let’s Encrypt(無料SSL)の準備ができたら、MySQL(データベース)を用意します。
レンタルサーバーによっては、WordPressのクイックインストール時に簡易的にMySQLも設定してくれるものもあります。
やっとここで、WordPressのインストールです。
上記のレンタルサーバーでは、いずれもクイックインストールの機能がありますので簡単にWordPressをインストールできてしまいます。
本来は、MySQLサーバー内に専用のDBを立てて、Webのディレクトリに、WordPress公式サイトからダウンロードした最新版のファイルをサーバーにFTPでアップし、installディレクトリにブラウザからアクセスして開始されるインストール画面で…と言った感じになりますが、クイックインストール機能があると非常に簡単です。
WordPressの制作代行会社を探す場合には、せめて、クイックインストール機能がなくても普通にWordPressをインストールできる会社さんをお選びください。
6. テーマのインストール・設定
WordPressをインストールして管理画面にログインできるようになったら、「外観」メニューからテーマをインストールします。
先ほどご紹介したような有料テーマを購入した場合、購入先からダウンロードしたzipファイルをアップロードしてあげる必要があります。
インストールしたら、有効化し、カスタマイズや専用の設定メニューから外観の設定を行います。
テーマによって異なりますが、基本的にはロゴ画像の設定、meta title、meta descriptionの設定、カラーパターン設定機能がある場合その設定などです。
7. 固定ページの設定とメニュー設定
管理画面の「固定ページ」メニューから、先に用意したページ構成に従って、固定ページを中身は空の状態で作っていきます。
slugは、そのページのURLの一部になりますので、意味合いやスペルをしっかりと確認して設定してあげましょう。
固定ページの枠だけ作ったら、「外観」>「メニュー」で新規メニューを作成し、設定した固定ページから必要なものを選んで設定してあげます。
テーマによって、グローバルナビ、フッターナビなどの設定枠が決まっています。
多くの場合、グローバルナビ、サイドメニュー、フッターナビの3つが必要になります。
ここまででメニューまでを設定してあげると、サイトの大枠の部分が形になりますので、制作作業全体の見通しがたった感じがします。
8. プラグインのインストール
必要なプラグインをインストールします。
弊社では必ず使用するプラグインがあります。
セキュリティ、ページエディタ、メールフォーム、解析ツールのプラグインなどです。
ページエディタには、Beaver Builderというプラグインを使用しています。
同様のものにElementorなどがあります。
WordPressでは、テーマもそうですが、把握し切れないほどの数のプラグインが開発されて様々な追加機能を簡単に実装することができます。
この点もWordPressの魅力の一つです。
また、WordPress本体もですが、テーマ、プラグインでは定期的に機能の改善やセキュリティ対応でアップデートプログラムが配信されます。
セキュリティ対応のためにもできるだけ最新のプログラムに更新してください。
9. 固定ページの制作
先に枠だけ作った固定ページに、中身を入力していきます。
弊社ではBeaver Builderを使って制作していきます。
レスポンシブ対応を含めたレイアウト設定がやりやすいためです。
1ページずつ順番に制作していきますから、じっくりと腰を据えて作業に取り掛かりましょう。
まずは、先に用意したページ原稿を、いったん文章だけそのまま入力してしまいます。
次に必ずやらなければならないのは、見出しの設定です。
HTMLの専門的な話になりますが、ホームページに記載されたコンテンツは全てタグで括られた要素で記述されます。
全ての要素に構造上の意味付けがされていて、使用する場所によって適切なタグを使用する必要があります。
それぞれのタグの意味や使い方に興味のある方はとほほのHTMLリファレンスなどを見ると良いでしょう。
一つの固定ページの中でも、見出し要素を適切に配置してあげる必要があり、このことはSEOにもつながっていきます。
HTML の
<h1>–<h6>: HTML の見出し要素 – HTML: HyperText Markup Language | MDN<h1>–<h6>要素は、セクションの見出しを6段階で表します。<h1>が最上位で、<h6>が最下位です。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Heading_Elements
H1はページタイトルに使用したりしますから、簡単な固定ページとして編集する中身ではH2、H3までを使うことが多いかと思います。
H1からH6までの見出し要素は、必ずその階層の順番通りに使用しなければなりません。
<h1>WordPressでホームページ制作したいけど</h1>
<h2>WordPress制作代行会社って?</h2>
<h3>ホームページ制作会社がWordPressに対応しているか</h3>
<p>もしあなたが、「WordPress制作代行会社」を探すなら、…</p>
<h3>WordPress以前にウェブの素人である可能性も</h3>
と言った具合です。
これは、下記のように見出しのレベルが飛んでいてはダメです。
<h1>WordPressでホームページ制作したいけど</h1>
<h3>WordPress制作代行会社って?</h3>
<h4>ホームページ制作会社がWordPressに対応しているか</h4>
<p>もしあなたが、「WordPress制作代行会社」を探すなら、…</p>
<h4>WordPress以前にウェブの素人である可能性も</h4>
お分かりでしょうか?
<h1>の次に使っている見出しが<h2>ではなく<h3>になっていますね。
当然、下記のようにレベルが逆転しているものもダメです。
<h1>WordPressでホームページ制作したいけど</h1>
<h3>WordPress制作代行会社って?</h3>
<h2>ホームページ制作会社がWordPressに対応しているか</h2>
<p>もしあなたが、「WordPress制作代行会社」を探すなら、…</p>
<h2>WordPress以前にウェブの素人である可能性も</h2>
見出しは必ず正しく使いましょう。
テーマによっては、見出しのレベルごとにデザインスタイルを設定する機能を持つものもあります。
見出しを設定したら、適宜、イメージ図や説明図を追加していきます。
この段階で、ほぼ綺麗なホームページらしいページができてきます。
より見栄えの良いページを目指すなら、リスト、テーブル、フロー図などを他のサイトのデザインを参考にしながらデザインをかけてあげましょう。
かなり見違えるようになります。
ただし、HTMLとCSSについて勉強する必要が出てきますが…。
トップページでは、記事の一覧を自動生成して表示するパーツを設置することがほとんどです。
この場合にはプラグインを活用しましょう。
アイキャッチとタイトルぐらいのリストでしたら、WP Show Postsが使いやすいかと思います。
CSSで見た目のカスタマイズまでできる方でしたら、Display Postsがカスタマイズしやすく使いやすいかと思います。
アイキャッチ画像も忘れないように設定してください。
テーマによってアイキャッチの設定方法が異なりますので、わからない場合にはテーマのマニュアルを確認しましょう。
WordPressサイト制作の期間はどれぐらい?
弊社でWordPressサイトの制作ご依頼をお受けする場合、5ページ程度の簡単なもので2週間ほどの制作期間が必要です。
原稿作成については、ライターに依頼すると費用がかかるため、その点を考慮なさってご自分で担当される場合がほとんどですが、その原稿作成に時間がかかる場合が多いのが実情です。
原稿はご自分で作成されたいけれども自信がない、そんな場合には弊社でサポートもいたしますのでまずはご相談ください。
WordPressサイトの制作事例ご紹介
WordPressベースの制作事例をご紹介いたします。
ひと口にWordPressと言っても、使用しているテーマや内容で見た目は大幅に変わります。
士業のホームページ制作事例

https://www.tact-tax.com/

https://www.yamaguchi-zeirishi.com/

http://www.marume-office.com/

https://www.morinaga-tousoku.com/
建設業のホームページ制作事例

https://www.ka-kenkon.or.jp/

http://www.nantec.co.jp/

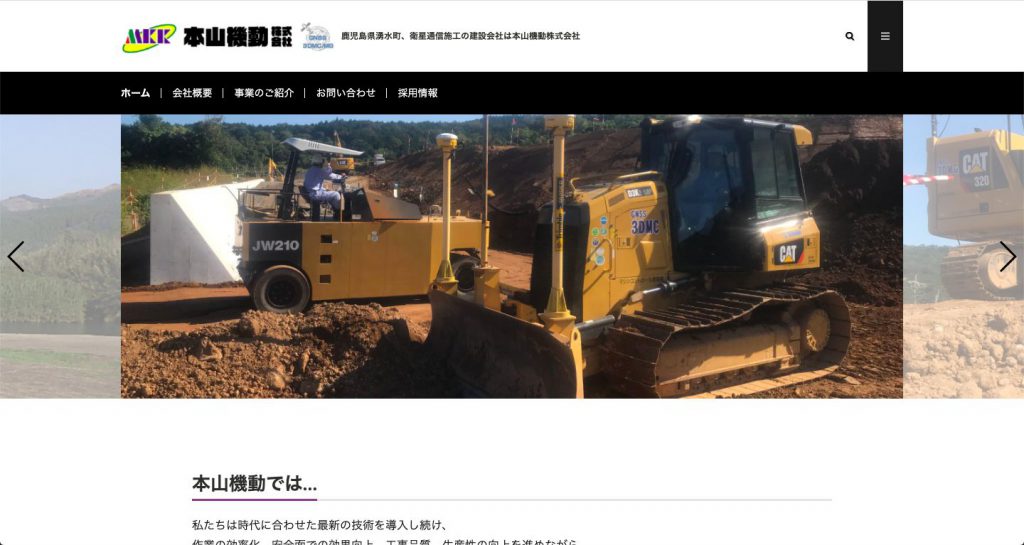
https://www.motoyamakidou.co.jp/
建築・設備業のホームページ制作事例

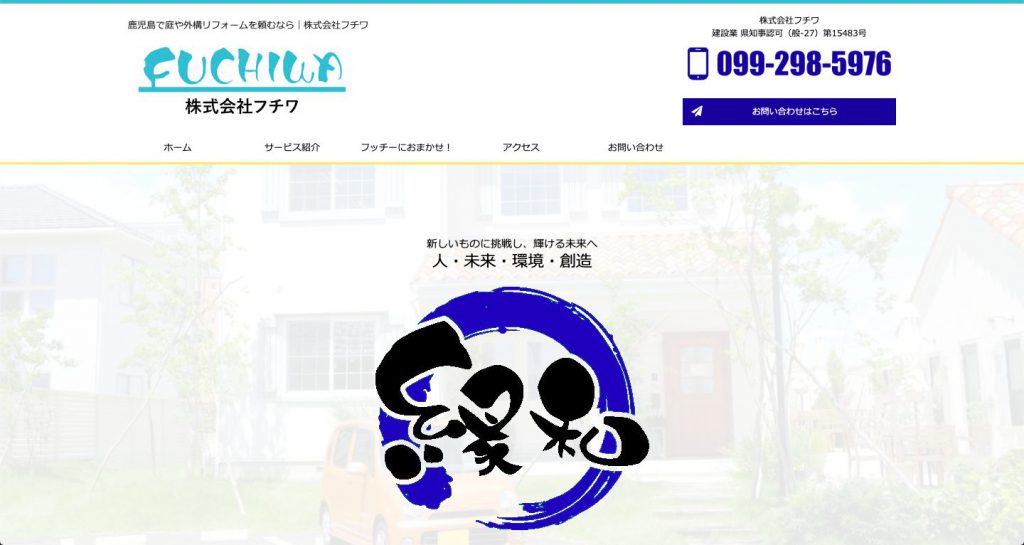
https://www.fuchi-wa.com/

http://www.luke-al-design.com/

https://www.ka1008.co.jp/

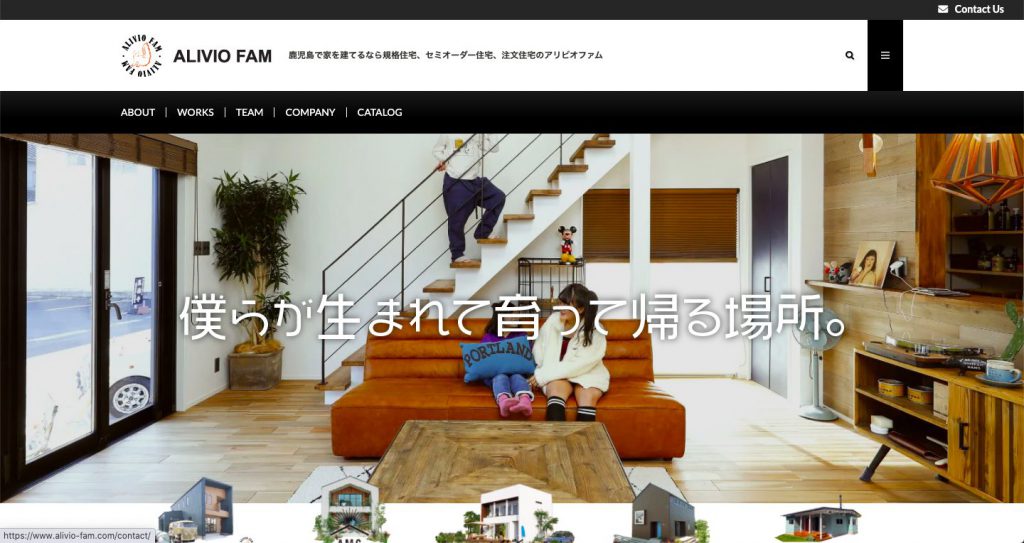
https://www.alivio-fam.com/

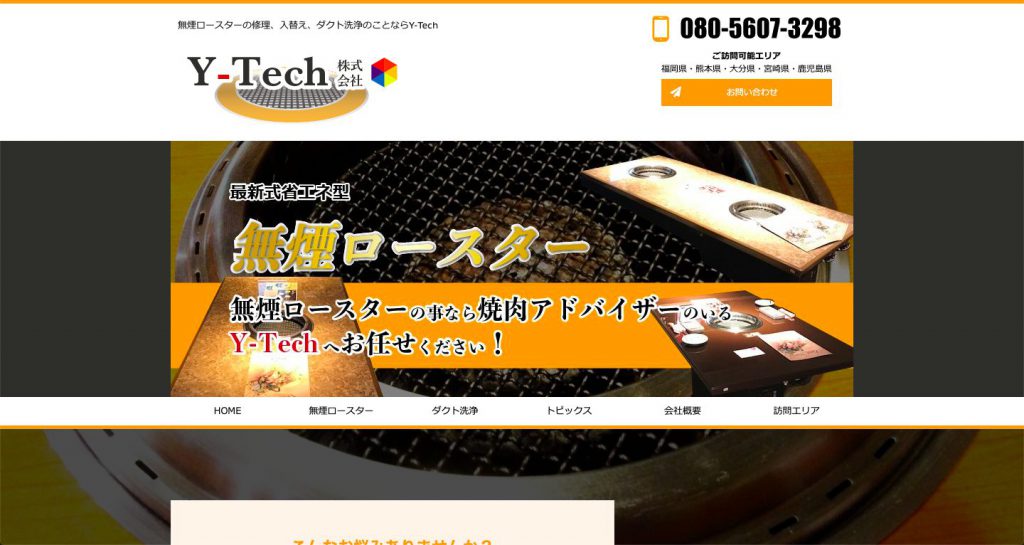
https://www.y-tec-yakiniku.com/

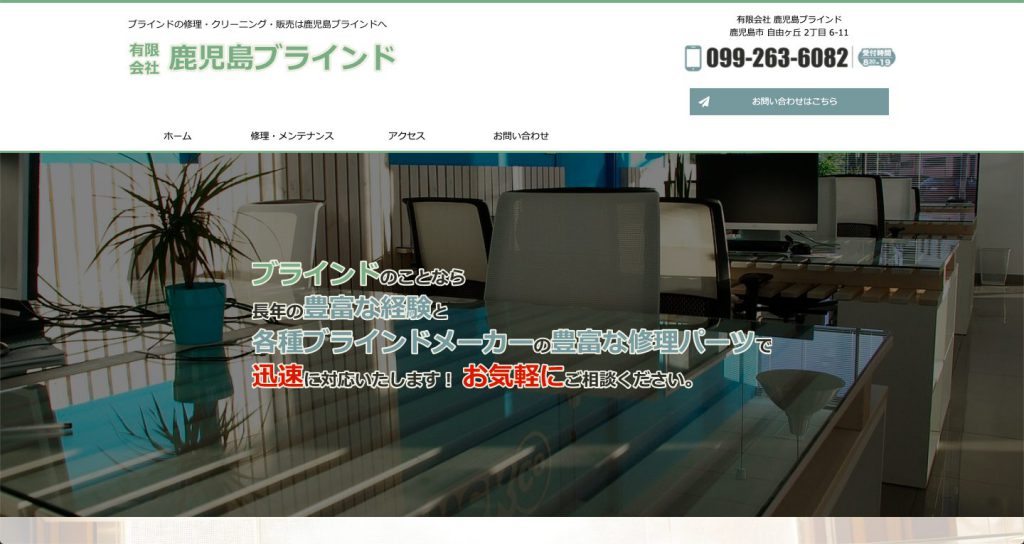
https://www.kagosima-blind.com/
飲食店のホームページ制作事例

https://www.chisenfood.com/

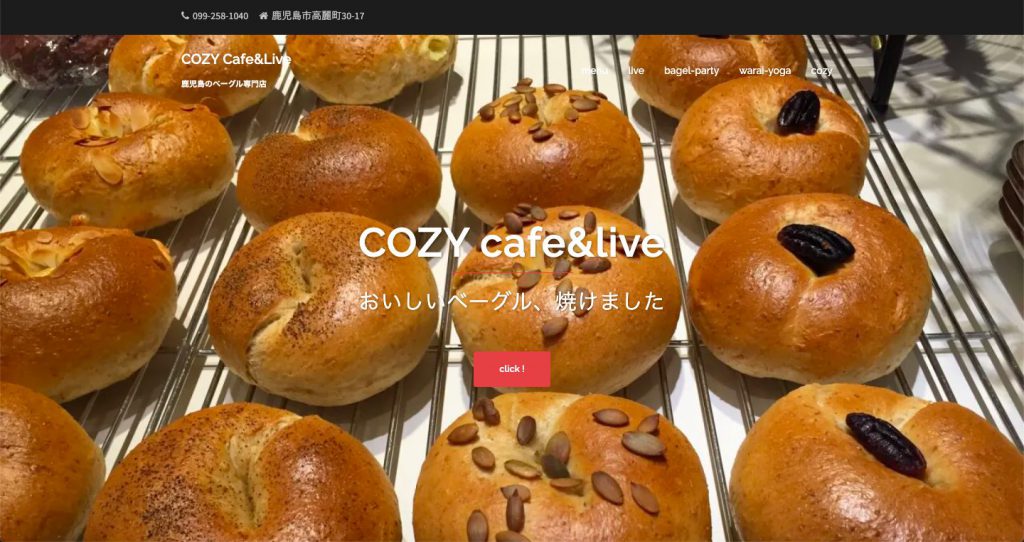
https://www.cozybagels.com/
美容関係のホームページ制作事例

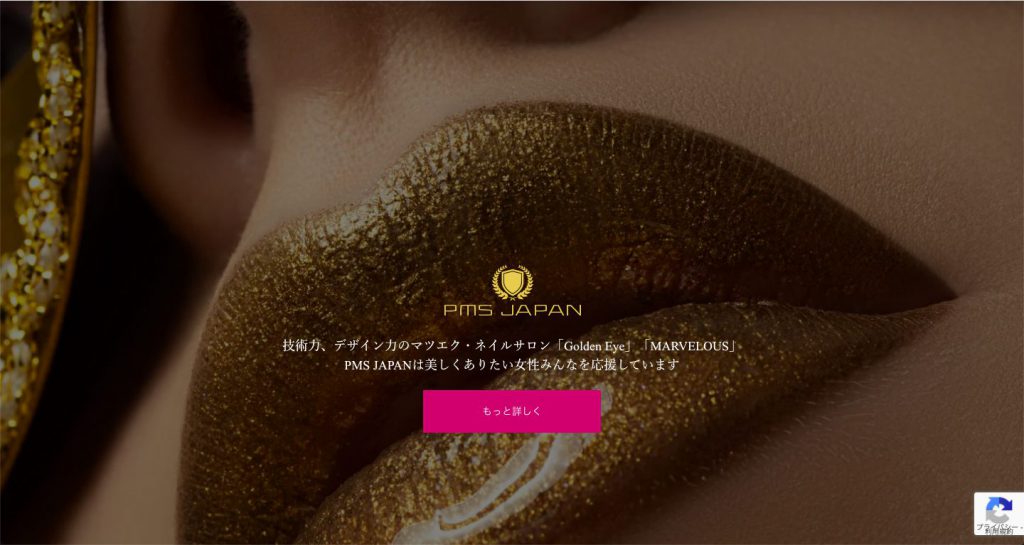
https://www.pmsjapan.com/

https://www.bisoukoubou-myu.com/

WordPress制作について
まとめ
CMS・WordPressはブログに始まり、コーポレートサイトからECサイトまで幅広く運用可能なです。
専門のホームページ制作会社が利用する場合もあれば、それぞれの企業が自社サイトを内製する場合にも広く利用されています。
一方で、ウェブの専門的知識がなくてもサイト構築が可能なことから、ウェブに関する専門的知識や技術が全くない事業者が、WordPressを利用したホームページ制作サービスを提供している事例もあり、それぞれの制作会社の専門性をよく理解した上で上手に使い分けることが必要です。
WordPressでホームページを制作する場合、システムそのものを導入する前のサイト設計が重要です。
WordPressを使用すればコーディングやデザインの手間を大幅にカットすることができますが、サイト設計についてはWordPressを使用してもしなくても、かかる手間は変わりません。
WordPressを使用して見栄えの良いホームページを構築するなら、1万〜4万程度のコストについては惜しむことなく、質の高いデザインテーマを選定して導入しましょう。
弊社では、サイト設計後のWordPress上での制作については、5ページ程度で2週間、初期制作費21万ぐらいとなっております。
詳しくはお見積をご依頼ください。
でき上がるサイトは、制作事例でもご紹介したように、ひと口にWordPressと言っても、また同じデザインテーマを使っていても、その内容によって大幅に変わってきます。
簡単に運用できるシステムだからと言って、デザインも簡易的かと言うと決してそうではないことがお分かりいただけるかと思います。
まずはお気軽にご相談ください
ホームページには、その事業を進める上で必ず何らかの役割があります。
直接、商品を販売するEコマースサイトでは、売上達成自体がゴールとなります。
住宅や自動車、弊社の制作サービスのように、高額で契約までにステップのかかる場合にはリードジェネレーションサイトと言ってホームページ上のゴールはお問い合わせや資料請求です。
WordPressを使用したホームページの制作はもちろんのこと、何をゴール・目標としてホームページを制作したらいいかわからない場合のコンバージョン設計や、コンバージョン設計を基にした運用時のウェブ解析設計、レポート、改善施策提案までサポートいたします。
まずはお気軽にご相談ください。